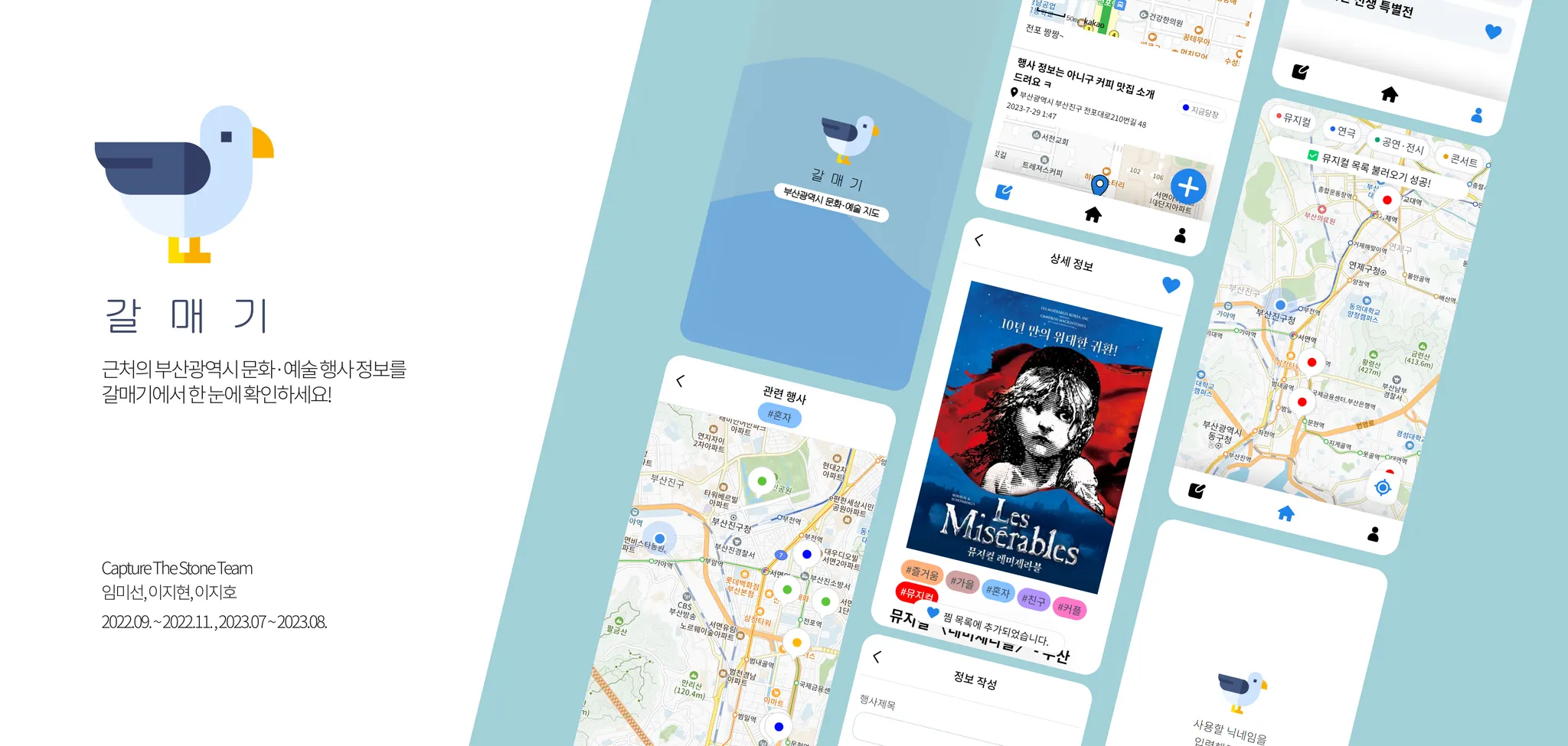
개요
부산 시민들이 더욱 쉽게 문화·예술 행사 정보를 취득하고 공유할 수 있는 웹앱 서비스를 제공합니다.
•
기존 Vue.js로 개발된 프로젝트를 다시 기획하여 React로 개발했습니다.
수행 내용
•
행사 위치 마커 ( 본인 수행)
본인 수행)
◦
부산의 문화·예술 행사 정보를 카테고리별 색상을 통해 지도 위에 marker 형태로 제공
◦
사용자 위치를 기반으로, 주변에 어떤 문화·예술 행사가 있는지 한눈에 알아볼 수 있음
◦
해시태그 기능 제공
•
행사 정보 공유 게시판
◦
문화·예술 행사를 향유하는 사용자들끼리 서로 정보를 주고받을 수 있도록 정보 공유 게시판 기능 제공
◦
소규모 행사의 특성상, SNS 등에서만 언급되어 API에서는 제공하지 않는 경우가 있어 개발된 기능임
•
찜 기능 및 마이페이지
◦
가고 싶은 문화·예술 행사를 ‘찜’ 기능을 통해 기록해놓을 수 있고, 마이페이지에서 확인 가능
•
배포 ( 본인 수행)
본인 수행)
◦
Front-End : vercel
▪
Github Actions : push 감지 시, KakaoMap API Key와 API Request URL이 담겨 있는 .env 파일이 자동으로 생성되도록 구성
▪
PWA(Progressive Web App)으로 배포됨
•
앱으로 다운로드 가능
◦
Back-End : AWS EC2
▪
Github Actions : push 감지 시, AWS EC2에 접근하여 pm2를 이용한 무중단 API 서버 배포를 진행함
▪
HTTPS 적용 : AWS Route53과 Load Balancer를 이용하여 AWS EC2에 HTTPS를 적용
•
기본적으로 vercel로 배포된 프로젝트는 HTTPS가 적용되어있지만, AWS EC2로 배포된 API 서버는 HTTP 상태이므로 보안상 통신이 불가능하기에 AWS EC2에 HTTPS를 적용함
프로젝트 스크린샷
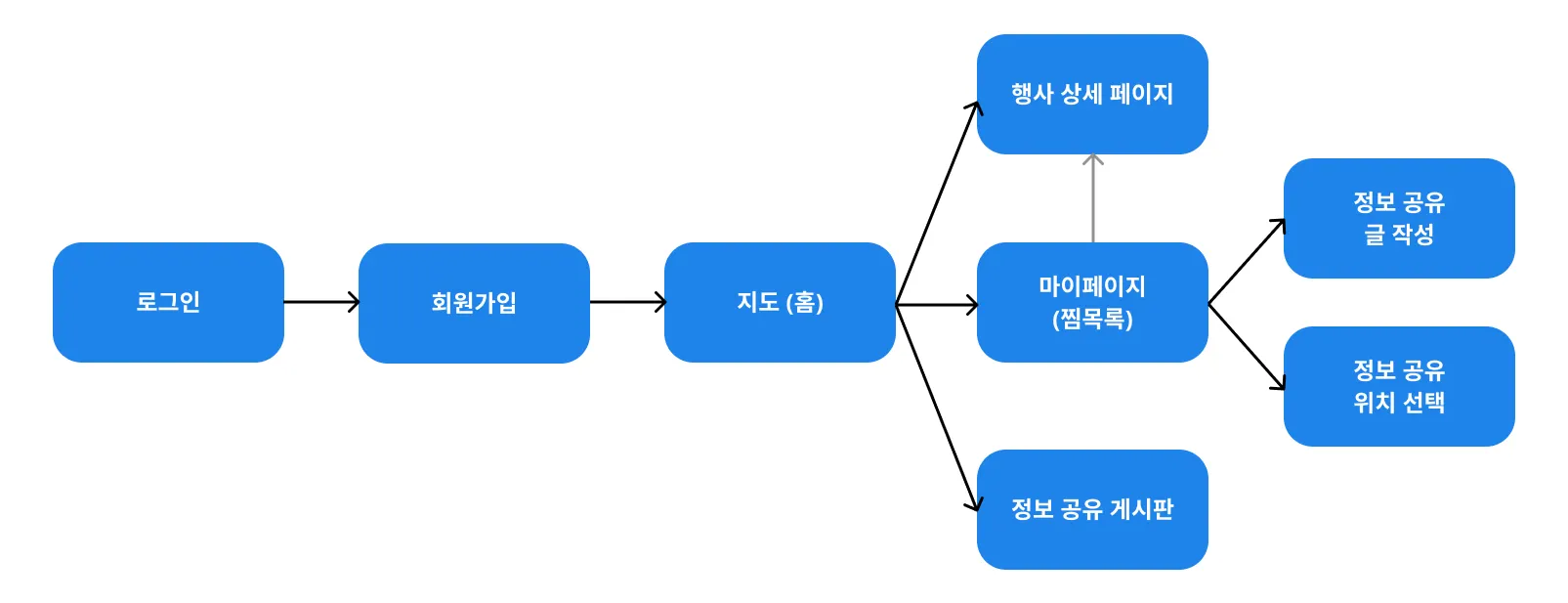
Flow Chart
•
아래 블로그에서 더 많은 개발 과정을 확인할 수 있습니다.
•
아래 Github Repository Readme에서 더 많은 정보와 스크린샷을 확인할 수 있습니다.
•